備忘録 iPadをプロジェクターHDMIにつないでbluetooth speakerから音を出すには
ipadには音声出力セレクタ的な設定画面が「設定」とか「サウンド」
になさげ。なので教室で動画を見せようとして
プロジェクターにつなぐと大概プロジェクターの
貧相なスピーカーから音が出て、教室全体に音声が聞こえず
授業が停滞なんてことも度々。
方法は三つ
1)Bluetooth接続を諦めヘッドホン端子でスピーカーと
プロジェクターを接続する(このオプションは常に用意される
ことをお勧めする。「確実だからw」
2)動画をホームビデオに入れて音声出力セレクターで
bluetooth speaker を指定


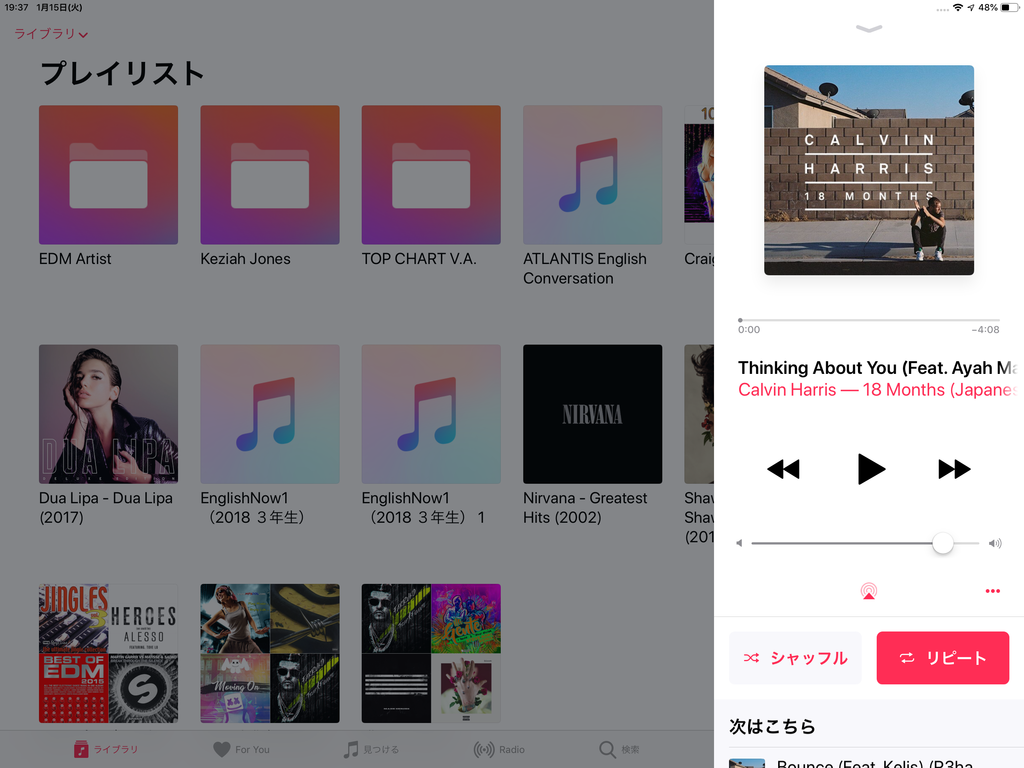
3)音楽のiTunesにある同じく音声出力セレクタでbluetoothを洗濯してから動画を再生する。

「シャッフル」「リピート」の上にさっきと同じボタンがあるでしょ
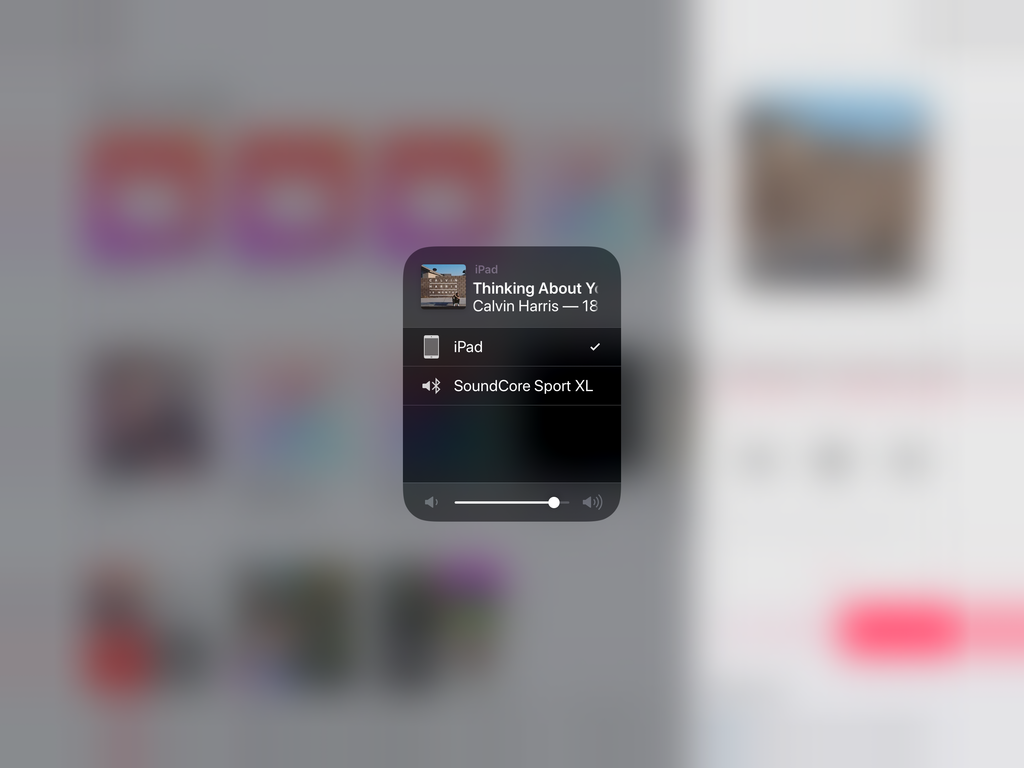
押すと同じように

はい、セレクタ出現。
と、こんなやり方でしのいでいるわけだけど、なんで、
アップルさん、音声出力セレクタを「設定」のところに
入れないのか不思議なんですけどー。しかも、他の、
アプリでこのボタンないと不便なんですけど・・・
なんとかしてくださいよ、アップルさん。
正実のなんでもICT相談室リターンズ その24 Power Pointを使った音読再考
本日の動画はこちら
Q:今日はどうしましょうねぇ。
A:鮮度が大事、ってことでBee先生からのお困りごと
を解決しましょう。「パワポを使って音読をさせて
るんですが、キーワードやキーワードを表す絵だけ
を残して、文字が消えていくスライドを作るには
どうしたらいいでしょうか。」という話をいただき
ました。
Q:スローラーナー研究会の時の話ですね。
A:はい。でも、Bee先生がやりたいことが明確にイメージ
できてるので形にするのはそんなに時間かかりません
でした。やっぱり
「何を形にしたいのか言語化できるかどうか」って
大事だと思いますよ。
Q:で、具体的にどうすればいいんですか?
A:
1)黒の背景に白字で本文入力
2)文字をコピーしておく
3)1の本文のキーワードになるところを黄色、
それ以外のところを黒色にかえる。
4)2でコピーした本文をペースとして白字が
上に来るようにする。
5)の白地を「背景に移動」で表示順を入れ替える。
6)アニメーションの設定から「はなやか」「フリップ」
で、一文字ずつ黒字&黄色字が表示
されるようになるとカラオケシャドーイング、
消えるバージョン(キーワードだけ残し)の
完成です。
Q:おぉ、これいいですね。考えながら読むから消える
スピードはかなり手加減するぐらいでちょうどいい
かも。インテイクリーディングの前段階として使え
そうです。
A:ぜひ使ってみてください。
正実のなんでもICT相談室リターンズ その23 iPad Proで手書き(改訂版)
Q:こんにちは。年末年始と達セミで充電完了
ですね。
A:読者の方に声をポツポツかけていただける
ようになったのは隔世の感ですよ・・・(遠い目
Q:で、今日はどうしますか?
A:赤松先生からリクエスト来てるので、
「iPadが上手に使えていません。特に手書き&
Apple Pencilの有効な活用方法を教えてください。」
Q:まずはこいつですね。じゃじゃーん!
A:ペーパーライクフィルム〜♪
これはすぐれものです。12.9インチ版の
iPadPro対応のものが他のサイズより異様に
安いのは「でかすぎて人気がなかった」から
だと思いますが1000円でこんなに書き味
変わるんかね!?って感じ。
Q:今まではガラスフィルム使ってましたよね。
A先生が買ったのは売っていないようなのですけど、
まぁ、こんな感じのです。
A:ガラスフィルム悪くないんだけど
Q:書き味が「カツカツ」して「ツルツル」だったのが
書き味は劇的に変わりました。次は?
A:シリコンカバー!
Q:充電してる時に、ペンの頭(消しゴム付き鉛筆で言う所の
消しゴムの位置に充電用Lightningがあるんですがそのキャップ)
がどっかいくんですけど、このカバーつけてれば紛失防げる&
いつまでも綺麗に使えますw
A:後から後からいいもの出てくるよね、アクセサリー。
Q:もう一個ぐらいネタないですか?
A:これは既出だけど、懇親会でも「ウケ」たので、
有料ノートアプリGoodNotesね。
Q:自分で作成した授業プリントならPDFでiPadに転送、
GoodNotesで開いて、色ペンなどで解説を書き込むこと
が可能ですよね。
投げ込み教材とかなら、スキャナーアプリで読み取って
(おすすめアプリは
Scanner Pro https://apple.co/2sdpJJR (今480円)とか
CamScanner https://apple.co/2Rdsrhn
(基本無料but透かし・広告あり)
などを使って読み取り→補正→pdf化してGoodNotes
でひらけばそのまま使えますよー!
A:ってさ、この説明こそ動画いるよね・・・
Q:って、前作った動画でよければありましたよ。
A:って、この頃の解説動画って凝ってるよねw
と、いうことで品川の懇親会の回答になってますかねぇ・・・
すぐに使えるパワポテンプレートをシェアしてくださったので
よかったらご活用ください。再配布・再利用大歓迎だそうです。
そして「これは力作だ!」って思うものは安河内先生にも
Pay it forward ならぬPay it backしましょう。
ファイルダウンロードはこちらから→
正実のなんでもICT相談室リターンズ その22 続報!Google Earth Studioで3D動画作成!!
Q:今日はどうされますか?
A: 先週の続きです。ようやくウェルカムメールが来たので、
さっそく使ってみましたがなかなか感動ものです。
昨日の達セミ打ち上げでも「おぉ!」と、
好評でしたよ。
ということで、本日の動画はこちら
Q:で、どうすればいいんですかね?
A:残念ながらiPadではできないので、PCか
Macをご用意ください。
Q:はい。
A:そしてウェルカムメールで送られてきたアドレス
https://earth.google.com/studio
にアクセスします。
Q:このあいだアクセスした
https://www.google.com/intl/ja/earth/studio
とは違うので注意してほしいですね。
A:そのあとは、画面展開のテンプレートをつかった
方が最初は設定が楽なので、「テンプレートを使用する」
テンプレートの種類を選び、それから3D動画を作りたい
建造物を検索窓で探すとその場所が出てきます。
次に表示時間を設定してレンダリング開始、です。
Q:シンプルでいいですね。
A:でも注意なのは3Dデータは作れるけど、動画が
作れるわけじゃない。動画にする場合は画面録画で
動画化する必要があるので注意。
詳しくは動画を見ながら試してみてください。
Q:マスターしたら、冬休み明けに社会科の先生に
教えてあげたいと思います。絶対ウケそう・・・
A:ということで今日のお話はこれまで。
昨日までの達人セミナーでも「あ、メルマガ見てます」
って言っていただけました。冬の陣は裏方・進行でしたが
ランチや懇親会でそういうお声を何度もいただき
幸せでした。ありがとうございました。
Q:ことし再開したメルマガ連載もとりあえず
平成最後の年は乗り越えられました。
無理せずたまには休みながら2回目の108
を目指す所存です。来年もよろしくお願いします。
正実のなんでもICT相談室リターンズ その21 急報!Google Earth Studioをチェック!!
今日の動画はこちら
Q:今日は先週の続きですか?
A:いや、今日は急遽、Google が始めた新サービスを
紹介することにした。動画作る時間がなくて、これだけ
しかできなかったけど、まずは動画見て欲しいんだけど、
GoogleEarthにあった3Dデータを使って、動画やアニメーション
を作ることができるサービスを始めたんだ。
Q:すごいですね!!
A:でも、まだ、登録だけを受け付けてて、まだ「受付完了」
メールが来なくて先に進めないからまずはチュートリアル
からチェックしたらどうだろうか。
https://earth.google.com/studio/docs/tutorials/
Q:うーん、自分で動画作るときとか、すごくクオリティ
上がりますよね。これはいい!!
A: CNNとかで使いそうな動画も作れちゃいそうだよね。
ドローンがない学校でも上空からの動画作れちゃいそうだね。
Q:また登録が完了したら取り上げましょうね。
A:ぜひそうしよう!
正実のなんでもICT相談室リターンズ その20 プレゼンテーションスライドの作り方②配色を考える
本日の動画
Q:うーん、うーん、、、
A:何悩んでるの?
Q:コンテンツが決まってるのにスライド作りが進まないっす。
スライドの配色をどうしたらいいのか困ってるんですよ。
A: 「色相環」って知ってる??
Q:シキソウカン?なんですかそれ?
A:ほれ、この情報の教科書にも書いてある。
Q:あれ、本当ですね。色が輪になって並んでるから色相環。
でも、これ、どうやって使うんですか?
A:そこだよね。
輪の頂点にあるのは何色?
Q:明るい黄色、レモン色っていうか。
A:うん、じゃ、その正反対にあるのは?
Q:紫っすね。
A:そうこの反対にある色を「補色」っていうんだけど、
補色を組み合わせて考えるとまずはいいってこと。
Q:なるほどなるほど。
A:あとは、3色組み合わせるのがトライアード、
4色を組み合わせるのがテトラード、ちょっと
変わったところでスプリットコンプリメンタリー
ってのもあるけど。
Q:あー、ちょっと用語が多くてお腹いっぱい。
A:だよね。なので、こういうのがあるw
The Psychology of Logo Color in How Consumers View Your Brand
by Larry Kim
Q:へぇ、企業ロゴの配色ってそういう意味が込められてるんです
ねぇ。なるほどなるほど。
A:デザインされてるものって形、色、マテリアル、それぞれに
意味が込められていると考えると、逆に「この作品の意図は
なんだろう?」ってかんがえるようになるじゃん。
そういう視点でこれからいろんなものを見るといいね。
Q:なるほどー、今日はすごく参考になりましたよ。
A:ま、迷ったら企業ロゴからパクるということで・・・
Q:あんまりやりすぎると「あ、これ、どこかでみたことが
あるなぁ・・・」って思われちゃいますよね。
A:そういう時は「トーン」を変えるといいかもね。
全体を同じぐらい淡くするんだよ。すると、色が落ち着く
から。あんまりビビットな色使いばかりしてると見てる方
は疲れるからね。
Q:なるほどー。
A:じゃ、最後に僕が参考にしてるものを参考文献として
ご紹介しておきますよ。
・見やすいプレゼン資料の作り方
書籍版のこちらもおすすめ。
一生使える 見やすい資料のデザイン入門
https://amzn.to/2QwAK6Q
・色彩センスのいらない配色講座
・ノンデザイナーのための配色理論
正実のなんでもICT相談室リターンズ その19 プレゼンテーションスライドの作り方①
本日の動画
https://www.youtube.com/watch?v=g8woUiywjYM
Q:G県の英語プレゼン大会、終わりましたねー。
A:今年も熱戦&ハイレベルでした。
Q:運営側としても色々反省点ありましたけどね。
A:まぁ、何か大会とか運営してれば、全く反省点
ない、Everything's gonna be alright!なんてことは
ないからさ・・・
Q:で、今週から通常運転ですか?
A:って、この段階で締め切り時間過ぎてるけどね。
Q:何やるんですか?
A:とりあえずさ、プレゼン作るときの基本的な
スライド作成の考え方まとめておこうと思って。
Q:何か学生さん相手に講習する時も「これみて
おけ」てやれますしね。
A:そだねー。
Q:で、どうします?
A:まずさ、「スライドのサイズ」について確認して
おくけどさ、2サイズあるんだけど知ってる?
Q:縦横比4:3が基本ですよね。
A:そう、縦3の横4、意外と四角に近いんだよね。
でも、スライドを作る前にここの設定を僕なら
変える。
Q:変えられるんですか?
A:keynoteなら右上の「書類」を押して、
下に「スライドサイズ」ってのが出るからそこ
をクリックしてワイドスクリーン16:9に
変える。
Q:そんなに変わるもんですか?
A:それについては動画で実際の比較があるんで見て
もらうといいけど、結構変わる。印象もね。
Q:うーん、ワイドスクリーンに対応したプロジェクター
使うなら圧倒的にこっちの方が有利ですよねぇ。
A:あとね、「余白を使う」「余白なしに写真を目一杯引き延ばす」
この二つを使うだけでも大事かな。
Q:余白を残すことで注目させたいものに没入しますね。
また写真をワイドスクリーン目一杯に伸ばすことで
その写真の世界に没入できますね。
A:そう、そういうことね。あとさ、こういうことが分かってると
無駄なアニメーションをどんどん省けて、写真で勝負できる
ようになると、スライド作る時間も削られるから。
スライド作りに一生懸命になってスクリプトを読み込む、
自分の言葉として取り込むことに時間が割けないのは
本末転倒だもの。
Q:ですよねぇ・・・